Unchain My Inaccessibly-Labelled Heart
Suzy Naschansky from the HTMHell Advent Calendar:
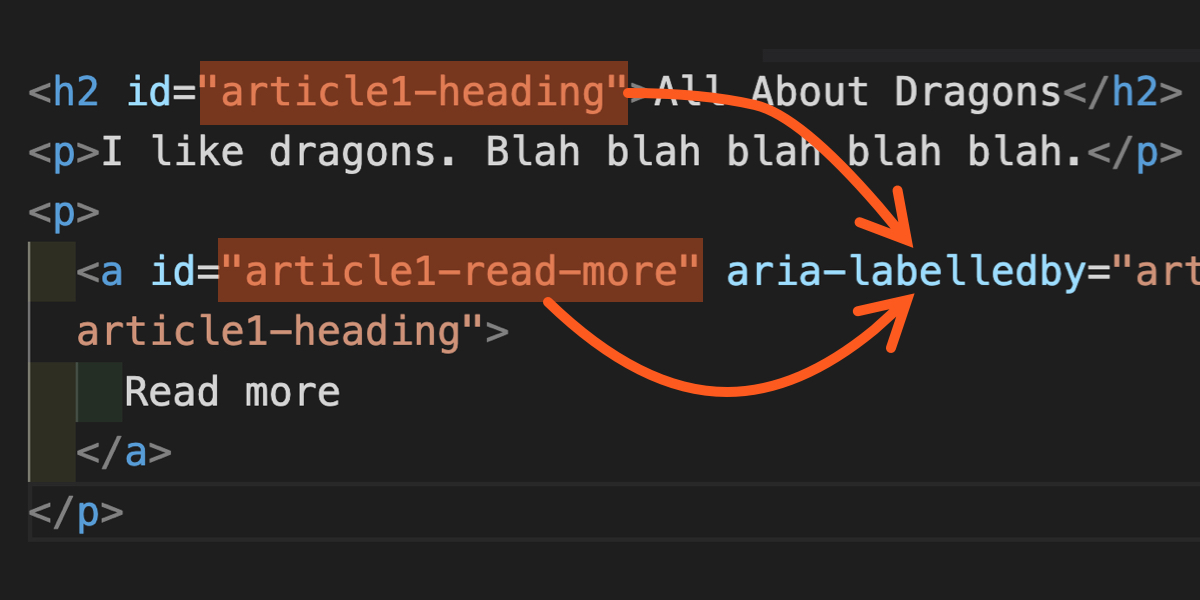
<h2 id="article1-heading"All About Dragons</h2<pI like dragons. Blah blah blah blah blah.</p<p<a id="article1-read-more" aria-labelledby="article1-read-more article1-heading"Read more</a</pSee that aria-labelledby attribute? It chains two IDs from the …