Articles Tagged
Some Links About CSS Gradients
Every once in a while, the blogging zeitgiest seems to coalesce around a certain topic and it’s like the saved articles in my bookmarks folder are having a conversation. The conversation sitting in there now is all about CSS Gradients …
Fancy Image Decorations: Single Element Magic
As the title says, we are going to decorate images! There’s a bunch of other articles out there that talk about this, but what we’re covering here is quite a bit different because it’s more of a challenge. The challenge? …
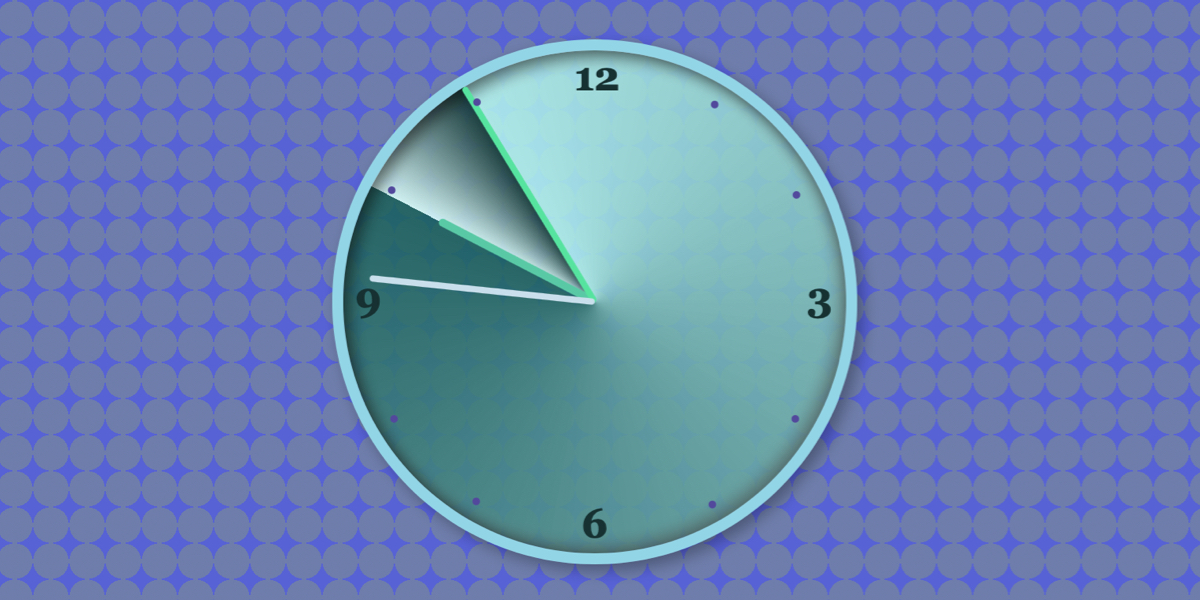
Making a Real-Time Clock With a Conic Gradient Face
Gradients have been a part of the CSS spectrum for quite some time now. We see a lot of radial and linear gradients in a lot of projects, but there is one type of gradient that seems to be a …
My Struggle to Use and Animate a Conic Gradient in SVG
The wonderful company I work for, Payoneer, has a new logo, and my job was to recreate it and animate it for a loader component in our app. I’ll explain exactly how I did it, share the problems I …
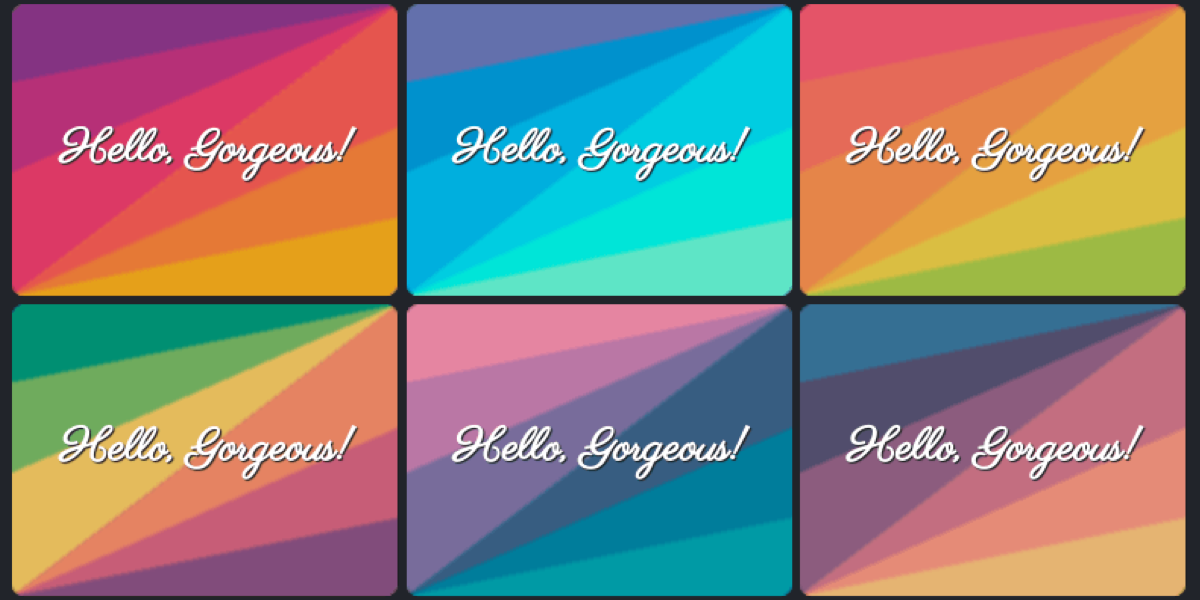
Variable Aspect Ratio Card With Conic Gradients Meeting Along the Diagonal
I recently came across an interesting problem. I had to implement a grid of cards with a variable (user-set) aspect ratio that was stored in a --ratio custom property. Boxes with a certain aspect ratio are a classic problem in …
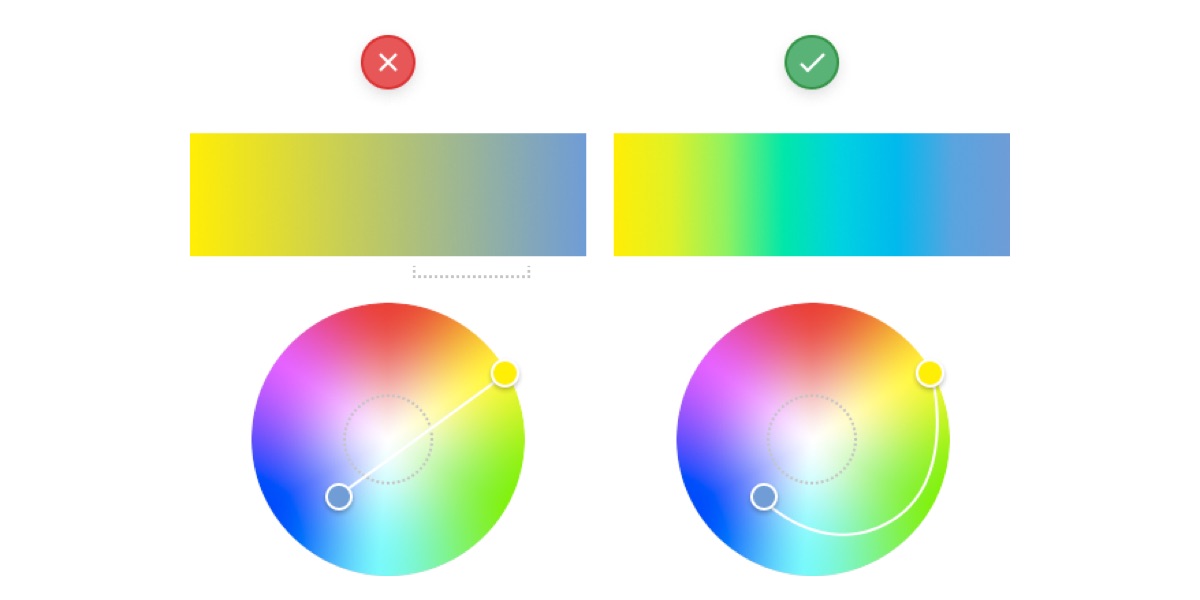
The “Gray Dead Zone” of Gradients
Erik D. Kennedy notes an interesting phenomenon of color gradients. If you have a gradient between two colors where the line between them in the color space goes through the zero-saturation middle, you get this “gray dead zone” in …
Firefox 83
There’s a small line in the changelog that is is big news for CSS:
We’ve added support for CSS Conic Gradients (bug 1632351) and (bug 1175958).
🎉🎉🎉
Conic gradients are circular, just like their radial counterpart, but place color …
Background Patterns, Simplified by Conic Gradients
For those who have missed the big news, Firefox now supports conic gradients!
Starting with Firefox 75, released on the April 7, we can go to about:config, look for the layout.css.conic-gradient.enabled flag and set its value to true…
Simple Interactive Pie Chart with CSS Variables and Houdini Magic
I got the idea for doing something of the kind when I stumbled across this interactive SVG pie chart. While the SVG code is as compact as it gets (a single <circle></circle> element!), using strokes for creating pie chart …
Chrome 69
Chrome 69 is notable for us CSS developers:
- Conic gradients (i.e.
background: conic-gradient(red, green, blue);): We’ve got lots of interesting articles about conic gradients here, and here’s some use cases and a polyfill from Lea Verou. - Logical box model