I redesigned the site! I can never think about the word redesign without also thinking about realigning, from Cameron Moll’s seminal article. I did not start from nothing. This design wasn’t a blank design canvas and empty code editor thing. I doubt any future redesign will be either. I started with what we already had and pushed some things around. But I pushed so much around, touching almost every single file, that it’s worthy of drawing a line and saying this is v18.
I keep a very incomplete design history here.
Getting Started
I always tend to start by poking around in a design tool. After 3 or 4 passes in Figma (then coming back after I started building to flesh out the footer design), this is where I left off.

Once I’m relatively happy with what is happening visually, I jump ship and start coding, making all the final decisions there. The final product isn’t 1000 miles different than this, but it has quite a few differences (and required 10× more decisions).
Simplicity
It may not look like it at first glance, but to me as I worked on it, the core theme was simplification. Not drastic, just like, 20%.
The header in v17 had a special mobile version and dealt with open/closed state. The v18 header is just a handful of links that fall down to the next line on small screens. I tossed in a “back to top” link in the footer that shows up once you’ve scrolled away from the top to help get you back to the nav. That scroll detection (IntersectionObserver based) is what I use to “spin the star” on the way back up also.
I can already tell that the site header will be one of the things that evolves significantly in v18 as there is more polish to be found there.

The search form in v17 also had open/closed states, and special templates for the results page. I’m all-in on Jetpack Search now, so I do nothing but open that when you click the search icon.
This search is JavaScript-powered, so to make it more resiliant, it’s also a valid hyperlink to Google search results:
<a
href="https://www.google.com/search?q=site:css-tricks.com%20layout"
class="jetpack-search-filter__link"
>
<span class="screen-reader-text">Search</span>
<svg> ... </svg>
</a>
There were a variety of different layouts in v17 (e.g. sidebar on the left or right) and header styles (e.g. video in the header) before. Now there is largely just one of both.

The footer in v17 became quite sprawling, with whole sections for the newsletter form, social media, related sites, and more. I’ve compacted it all into a more traditional footer, if there is such a thing.

There is one look for “cards” now, whether that is an article, video, guide, etc. There are slight variations depending on if the author is relevant, if it has tags, a call-to-action, etc, but it’s all the same base (and template). The main variation is a “mini” card, which is now used mostly-consistently across popular articles, the monthly mixup, and in-article related-article cards.




The newsletter area is simplified quite a bit. In v17, the /newsletters/ URL was kind of a “landing page” for the newsletter, and you could view the latest in a sidebar.
Now that URL just redirects you to the latest newsletter so you can read it like any other content easily, as well as navigate to past issues.

Featured Images
WordPress has the concept of one featured image per article. You don’t have to use it, but we do. I like how it’s integrated naturally into other things. Like it becomes the image for social media integration automatically. We used it in v17 as a subtle background-image thing.
Maybe in a perfect world, a perfect site would have a perfect content strategy such that every single article has a perfect featured image. A matching color scheme, exact dimensions, very predictable. But this is no perfect world. I prefer systems that allow for sloppiness. The design around our featured images accepts just about anything.
- A site-branded gradient is laid over top and
mix-blend-mode‘d onto it, making them all feel related. - The exception is that they will be sized/cropped as needed.
With that known, our featured images are used in lots of contexts:





CSS Stats
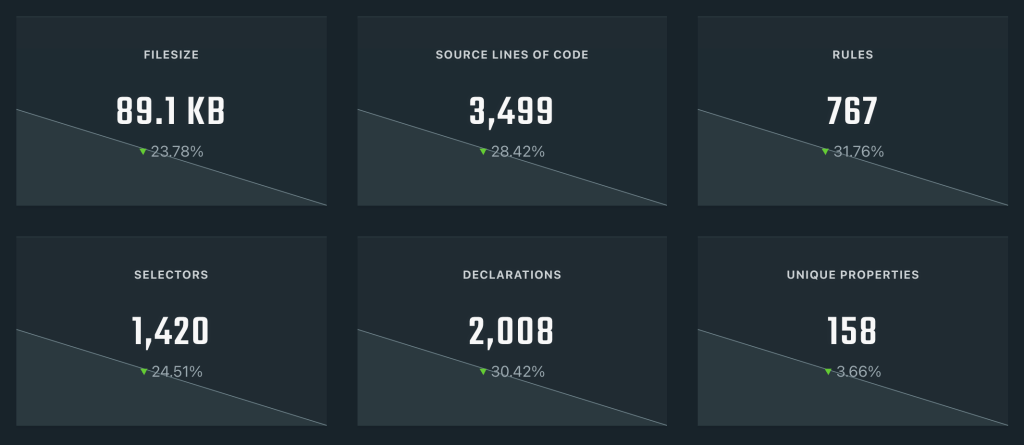
Looking only at the CSS between the two versions (Project Wallace helps here):

Minified and Gzipped the main stylesheet is 16.4 kB. Perhaps not as small as an all-utility stylesheet could be, but that’s not a size I’ll ever worry about, especially since the size heavily trended downward without really trying.
Not Exactly a Speed Demon
There are quite a few resources in use on CSS-Tricks. If speed was my #1 priority, the first thing I’d do is start chopping away at the resources in use. In my opinion, it would make the site far less fun, but probably wouldn’t harm the content all that much. I just don’t want to. I’d rather find ways to keep the site relatively fast while still keeping it visually rich. Maybe down the road I can explore some of this stuff to allow for a much lighter-weight version of the site that is opt-in in a standards-based way.
About those resources…
- Images are the biggest weight. Almost every page has quite a few of them (10+). I try to serve them from a CDN in an optimized format sized with the responsive images syntax. There is more I can do, but I’ve got a good start already.
- There is still ~180 kB of JavaScript. The Jetpack Search feature is powered by it, which is the weightiest module. A polyfill gets loaded (probably by that), which I should look into seeing if could be removed. I’m still using jQuery, which I’ll definitely look into removing in the next round. Nothing against jQuery, I’m just not using it all that much. Most of what I’m doing is written vanilla JavaScript anyway. Google Analytics is in there, and then rest is little baby scripts (ironically) for performance things or advertising.
- The fonts weigh in at ~163 kB and they aren’t loaded in any particularly fancy way.
All three of those things are targets for speed improvements.
And yet, hey, the Desktop Lighthouse report ain’t bad:

Those results are from the homepage, which because of the big grids of content, is one of the heavier pages. There’s still plenty of attempts at performance best practices here:
- Everything is served from global http/2 CDN’s and cached
- Assets optimized/minified/combined where possible
- Assets/ads lazy-loaded where possible
- Premium hosting
- HTML over the wire + instant.page
I made sure to run SpeedCurve reports before and after too and there was some encouraging news:

My hope is that as you click around the site and come back in subsequent visits, it feels pretty snappy.
Type
It’s Hoefler&Co. across the board again.

I left the bulk of the article typography alone, as that was one of the last design sprints I did in v17 and I kinda like where it left off. Now that clamp() is here though, I’m using that to do fluid typography for much of the site. For example, headers:
font-size: clamp(2rem, calc(2rem + 1.2vw), 3rem);aXe
I used the axe DevTools plugin to test pages before launch, and did find a handful of things to get fixed up. Not exactly a deep dive into accessibility, but also, this wasn’t a full re-write, so I don’t expect terribly much has changed in terms of accessibility. I’m particularly interested in fixing any problems here, so don’t hold back on me!
Bugs
I’m sure there are some. I’d rather not use this comment thread for bugs. If you’ve run across one, please hit us at [email protected]. 🧡
Thank you Chris! Please, what do you use for cross-browser device testing?
Not much these days. I’ll pop a site open in a couple of different desktop browsers and on my phone (sometimes the simulator). If I have to test in something I don’t have: https://crossbrowsertesting.com/
Thank you for the direction!
It’s very enjoyable the transformation and where the design efforts where placed. As always, thanks for cataloging in such detail and sharing!
Awesome work! Two accessibility notes for the new design. One would be to reserve “text-transform: all-caps” only for acronyms. Not only do some screenreaders read these headings as acronyms (e.g., “F.A.M.I.L.Y” instead of “Family”) but all-caps makes the text harder to read by those with dyslexia. Second would be to ensure the right amount of color contrast for the grey-on-grey text, for example, the fine print on the bottom of this form by the checkmarks, the footer text, and the date stamps on the cards.
Hi Chris
You mentioned the big JS search file. I had a similar problem on WPOwls. Apart from the fact I’m using Algolia I just moved the search page to a separate page and loaded all the needed files only there.
Or you could think about lazy loading all the search stuff just after user will click on the search icon.
And yes – I was able to completely remove jQuery too :)
I LIKE IT however comment area is a little annoying. Probably for gray overuse and lack of contrast
I wish I was a good designer like you :( this site is awesome ! love checking the new design every time
really cool! I wish that I have a site with this template!
Thanks for the redesign, that is a significant improvement over v17. You managed to make the site simpler and more bombastic at the same time.
Looking awesome.
I love the ever-evolving design, and I typically do the same thing on my site. It never goes a full re-build and usually just evolves about 15-25% each year with the evolution of the block editor for WP.
I’m sure I’ll be spending literally TENS of hours on the site over the next year as I always do for the best guides/reference.
-Tim
Catching up on my holiday reads. Appreciate the intro mention, Chris. There’s something elegant about this redesign (realign!) and I can’t quite put my finger on it. Granted the header is beautiful, the type choices are solid, the corners carefully radius-ed (is that a word) and more. And maybe that’s why I can’t put my finger on it—the overall fit and finish, the sum of all the details, makes this a well-executed design. And to say nothing about all the code enhancements under the hood! Bravo! Wishing you a very prosperous 2021, my friend.
Hah! I can relate to the “design the bare minimum in XD/Figma/you name it and jump into code”. It’s always easier to make decisions when you’re already coding and seeing how things work.
I love the new design by the way.
There’s a tiny “problem” with this textarea, you can resize it infinitely horizontally, you might wanna set a
min-widthandmax-widthfor it. The preview for inline code is also a bit hard to read, its background is light pink and the text is white.This is great!
RIP the “May or may not contain any actual ‘CSS’ or ‘Tricks'” message though :(
Cool… “realign”, very nice as usual and I can tell navigation is “snappy” here from France.
So after this few weeks how many things did you managed to fix? I wish I can ask a community to tracking issues on my websites too
You didn’t mention about browsers you still want to support, so i hesitate to contribute if finally you don’t care about it.
Beautiful new design! I also love when people share their thinking behind the design process – thank you! One thing – the comments are kind of…chunky. At first I wasn’t even sure they WERE comments.
:) great job chris (again)!
what a trip it’s been, just checked out some of the older versions:
https://web.archive.org/web/*/css-tricks.com