Articles Tagged
CSS Grid and Custom Shapes, Part 2
Alright, so the last time we checked in, we were using CSS Grid and combining them with CSS clip-path and mask techniques to create grids with fancy shapes.
Here’s just one of the fantastic grids we made together:…
CSS Grid and Custom Shapes, Part 1
In a previous article, I looked at CSS Grid’s ability to create complex layouts using its auto-placement powers. I took that one step further in another article that added a zooming hover effect to images in a grid layout…
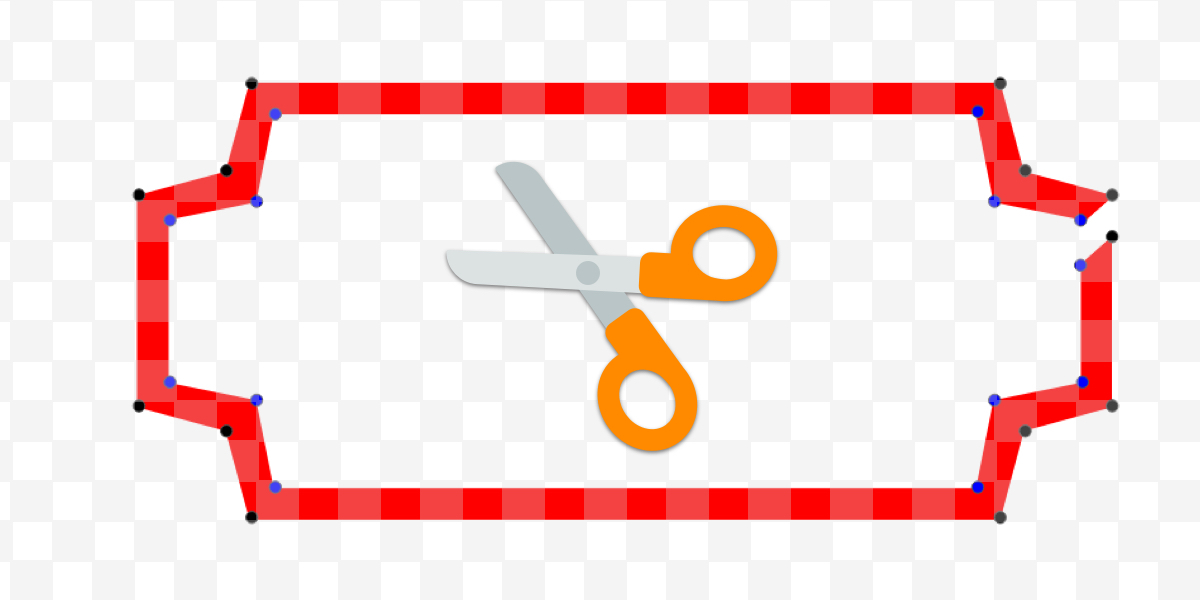
Tricks to Cut Corners Using CSS Mask and Clip-Path Properties
We recently covered creating fancy borders with CSS mask properties, and now we are going to cut the corners with CSS mask and clip-path! A lot of techniques exist to cut different shapes from the corners of any element. …
The Story Behind TryShape, a Showcase for the CSS clip-path property
I love shapes, especially colorful ones! Shapes on websites are in the same category of helpfulness as background colors, images, banners, section separators, artwork, and many more: they can help us understand context and inform our actions through affordances.
A …
Using CSS Shapes for Interesting User Controls and Navigation
Straight across or down, that’s the proverbial order for user controls on a screen. Like a list of menu items. But what if we change that to a more fluid layout with bends, curves, and nooks? We can pull it …
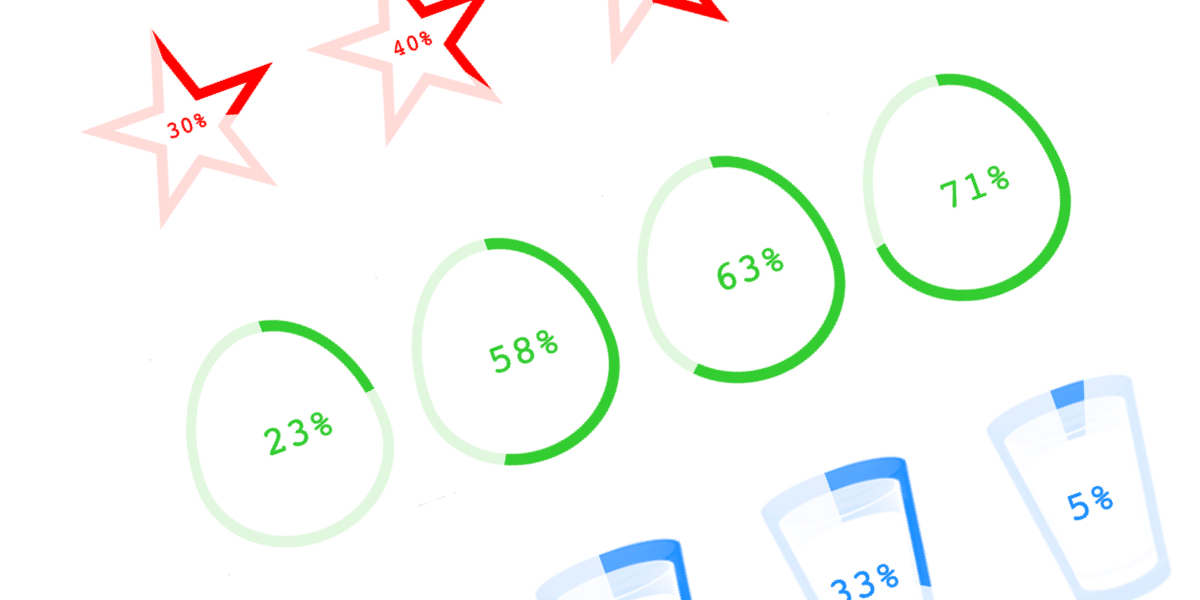
How to Create CSS Charts With Interesting Shapes, Glyphs and Emoji
Let’s forego the usual circles and bars we typically see used in charts for more eccentric shapes. With online presentations more and more common today, a quick way to spruce up your web slides and make them stand out is …
Creating CSS Shapes with Emoji
CSS Shapes is a standard that lets us create geometric shapes over floated elements that cause the inline contents — usually text — around those elements to wrap along the specified shapes.
Such a shaped flow of text looks good …
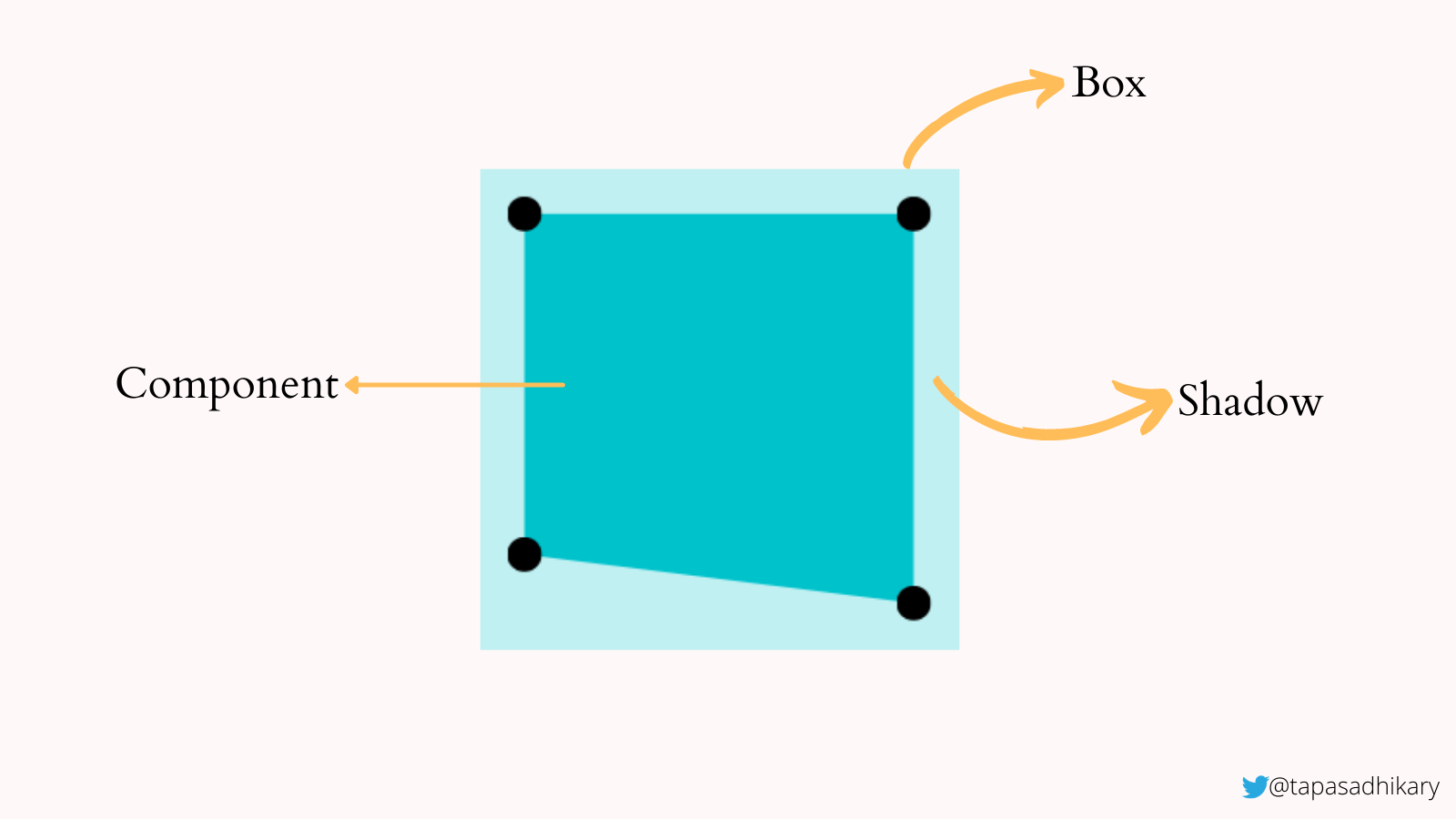
CSS in 3D: Learning to Think in Cubes Instead of Boxes
My path to learning CSS was a little unorthodox. I didn’t start as a front-end developer. I was a Java developer. In fact, my earliest recollections of CSS were picking colors for things in Visual Studio.
It wasn’t until later …
Advice for Complex CSS Illustrations
If you were to ask me what question I hear most about front-end development, I’d say it’s“How do I get better at CSS?”. That question usually comes up after sharing a CSS illustration I have made. It’s something I …
css.gg
I’m not sure what to call these icons from Astrit Malsija. The title is “500+ CSS Icons, Customizable, Retina Ready & API” and the URL is “css.gg” but they aren’t really named anything.
Anyway, their shtick is:
…The 🌎’s first