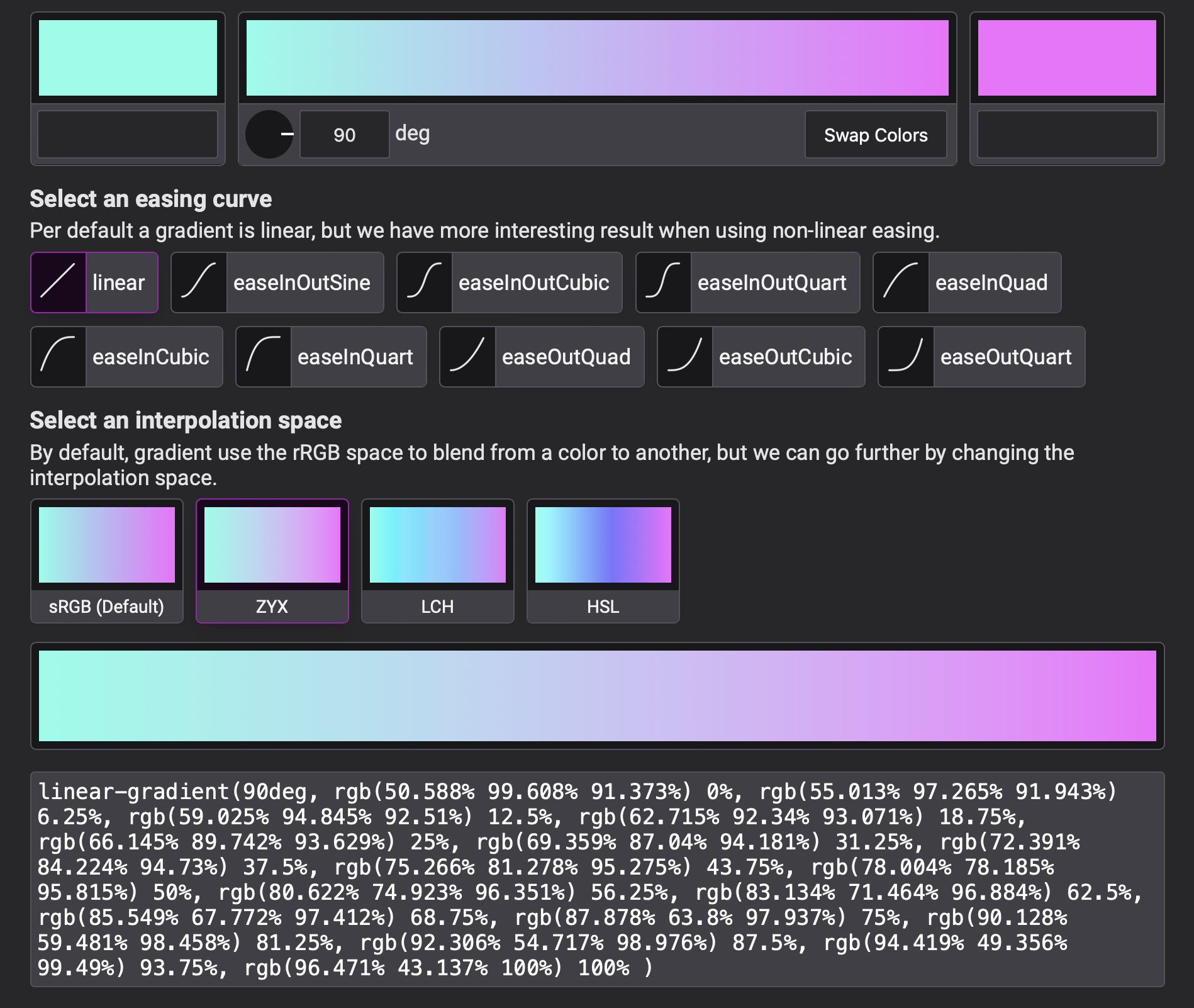
Using Different Color Spaces for Non-Boring Gradients
A little gradient generator tool from Tom Quinonero. You’d think fading one color to another would be an obvious, simple, solved problem — it’s actually anything but!
Tom’s generator does two things that help make a gradient better:
- You