Stroke Text CSS: The Definitive Guide
Whenever I think of stroked text on the web I think: nope.
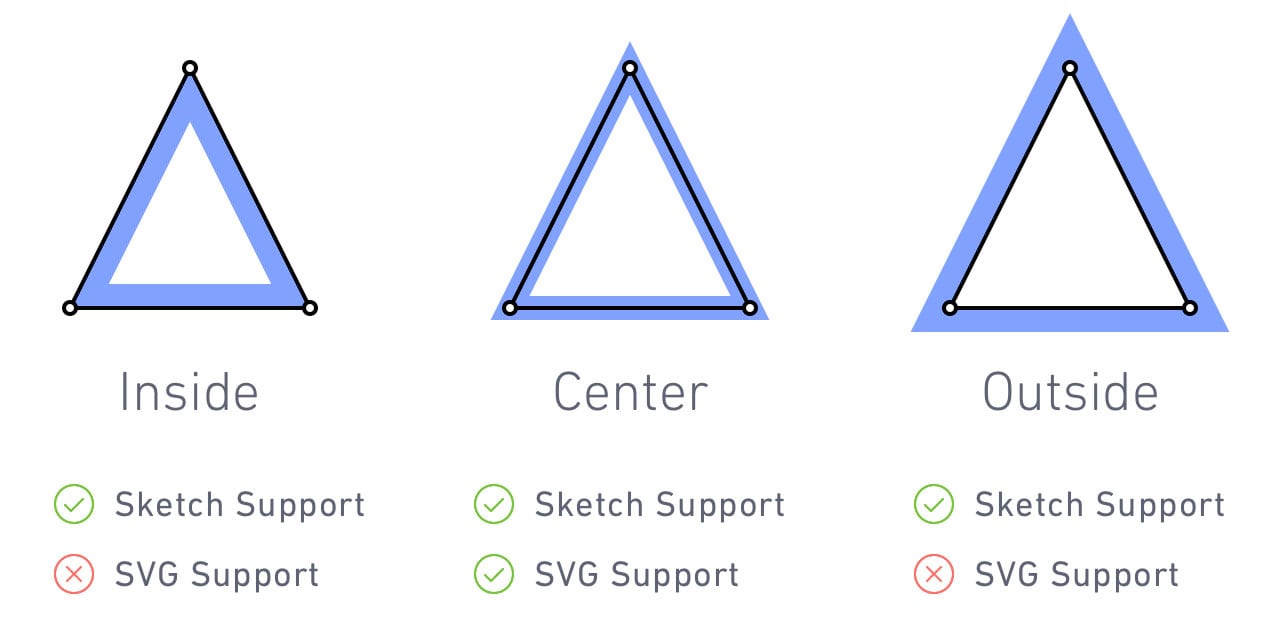
There is -webkit-text-stroke in CSS for it, but it places that stroke in the middle of the vector outline of the characters, absolutely ensuring that the character …