When Do You Use CSS Columns?
That ain’t rhetorical: I’m really interested in finding great use cases for CSS multi-column layouts.
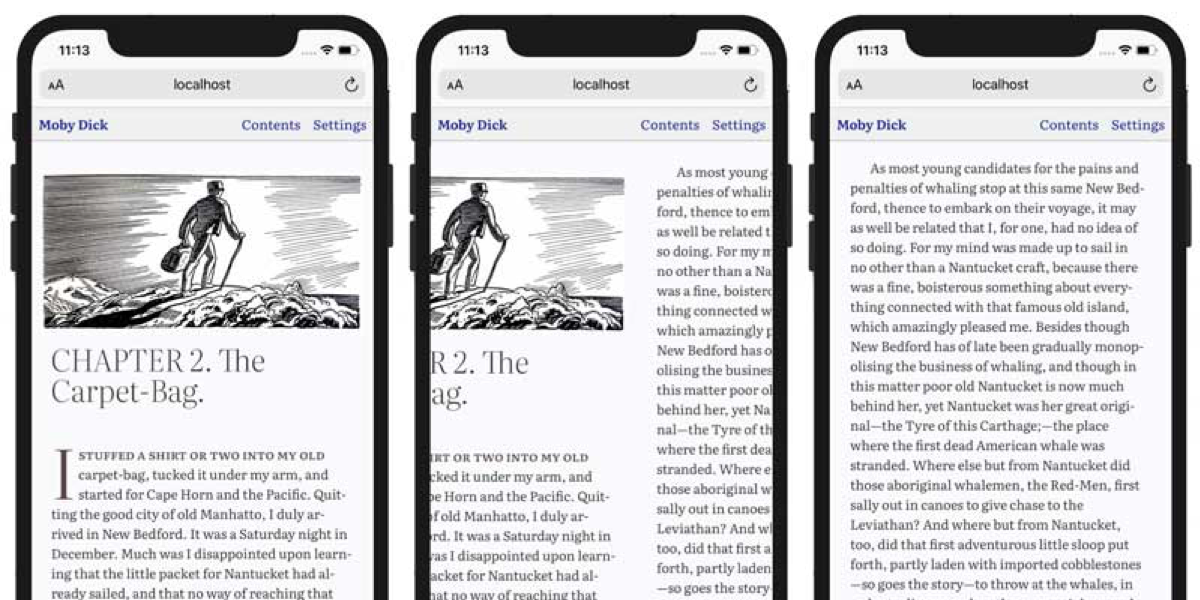
The answer seems straightforward. Use columns when you want to split any content into columns, right? Here is generally the sort of example you’ll find …