I’d imagine so! As long as you’re able to use the background or background-image property, then gradients are fair game.
Thanks so much, Ana!
]]>-
This part:
<side-or-corner> = [left | right] || [top | bottom]is from the old spec. This has changed about a decade ago, it’s now:<side-or-corner> = [to left | to right] || [to top | to bottom] -
A gradient going from top to bottom is again at
90degonly in the old spec from ages ago. In this new spec,to bottomis equivalent to180deg(not0deg, that’s equivalent to a bottom to top gradient – here’s an interactive demo showing how alinear-gradient()works). -
I’m not sure where the
repeating-conic-gradient()not being supported info is coming from. I know for sure I have used and is supported everywhere thatconic-gradient()is supported. Here’s just one example that usesrepeating-conic-gradient()and works fine in both Chrome and Firefox (I’m on Linux, so I cannot test in Safari, but do let me know if there are any issues). -
Psst, the diagonal checkerboard pattern can be done with a much simpler single gradient, no need for four of them!
-
Houdini is going to change everything when it comes to animating gradients as it allows us to register custom properties so they can be animated. This way, the angle of a
linear-gradient, the position of aradial-gradient, gradient stop positions and… almost every component of a gradient really can be animated individually. Until then, we still have the option of partly faking it withbackground-position,background-sizeand multiple elements. It’s not the same flexibility that Houdini offers, but hey, works all the way back to IE10!
Hey! It depends on how the border was made. Chris wrote up a few approaches a while back. So, for example, if a faux border was made with padding, then you’d adjust the padding of the inner container to reveal or conceal more of the gradient.
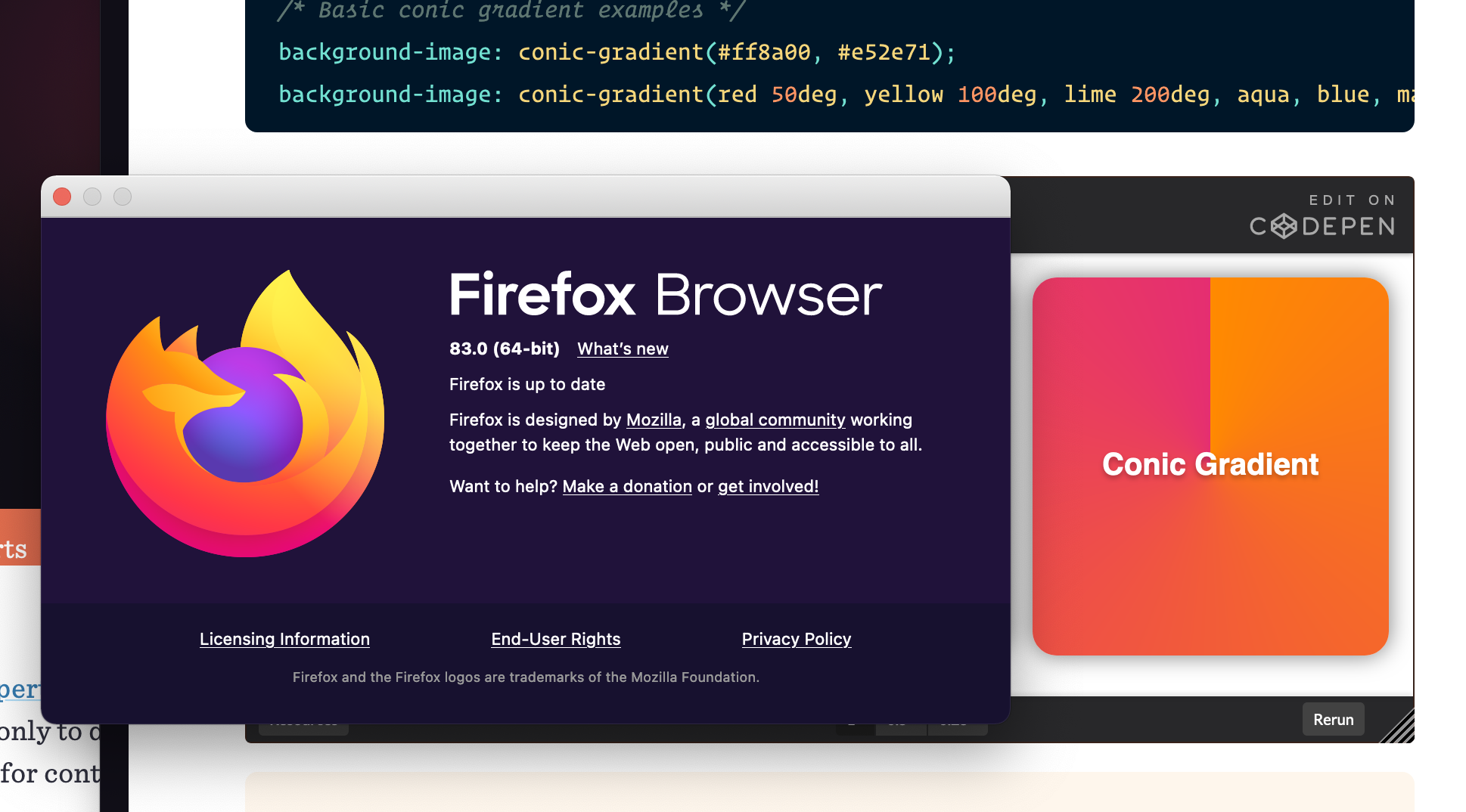
]]>Update to Firefox 83, which is out now. It introduces conic gradient support.